FAQ
- What is SplitCSS?
- Why is SplitCSS useful?
- Can SplitCSS improve my PageSpeed?
- Is SplitCSS free?
- How to use SplitCSS?
- Isn't using an API slower?
- What is the difference to the CLI tools?
- What I have CSS selectors that are only included after a certain user action happens?
- What happens if I exceed the limit of my pricing plan?
What is SplitCSS?
SplitCSS is a service that helps you speed up and optimize your website by reducing the amount of unused CSS on your individual pages.
Why is SplitCSS useful?
Nowadays, you are probably loading too much CSS. What often happens is, servers give the browser a lot of CSS styles that are not used anywhere on the current page. They are usually used on some other page, but they are loaded nonetheless.
Historically, this was not a problem because websites did not include so much styling rules and it was ok if CSS files were global. But with today's modern development cycle, it is common to see the browser having to parse complex and large CSS files only to apply a few of them on the current page.
That is why we need a more granular approach - load the CSS that is actually used on the page that the visitor is viewing.
And since PageSpeed is a ranking factor, it can even have a positive impact on your SEO.
Can SplitCSS improve my PageSpeed?
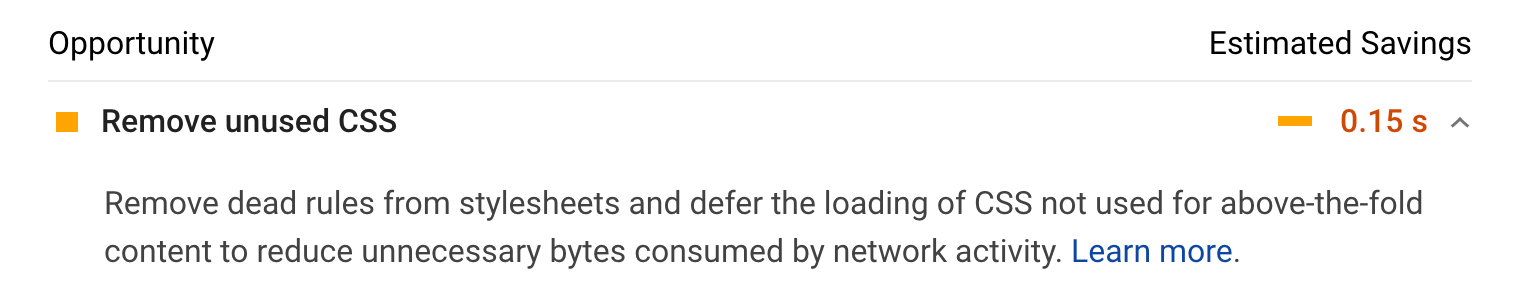
Yes! If you have used Google's PageSpeed Insights tool, you have probably seen a suggestion to remove dead CSS rules from stylesheets:

Google has also released an article about how to run the coverage report in Chrome, to detect unused CSS rules.
However, while it's relatively easy to find unused CSS rules in the current page, it is not so convenient to split the CSS in a way that there are (almost) no unused styles on that page.
SplitCSS can help you with that to do it globally and dynamically, for your website.
Is SplitCSS free?
SplitCSS offers a free plan, which includes 100.000 requests per month. After that you can choose one of our paid pricing plans: Pro and Business. See the pricing section for more information.
How to use SplitCSS?
You can integrate SplitCSS into your website, by using our API. Check out our developer documentation on how to consume our API.
Isn't using an API for this an overkill?
Using an API for reducing the unused CSS on a URL basis is not an overkill. SplitCSS API can execute the JavaScript on your page and you can cache the response.
But using an API means an additional request - that will for sure be slower?!
The API will need some time to process the request first time, yes - but then the response is cached by the API and you can also cache that response too. So if you do caching properly, there will be no latency.
What is the difference to the CLI tools that do the same thing?
There are CLI tools that scan your source files and remove dead stylesheet selectors. In fact, SplitCSS uses one of them. But the SplitCSS API works slightly differently.
It runs Headless Chrome, executes the JavaScript and then is passing the output to UnCSS.
The benefit of this approach that it is able to find the classes when JavaScript is fully executed on the page.
What I have CSS selectors that are only included after a certain user action happens?
In this case you can either mark those CSS classes to be ignored by the service by simply adding a CSS comment in front of them. Or you can place them in special files which will be ignored by the service. Check the developer documentation for more details.
What if the SplitCSS API is down or it has a bug?
If there is any exception on the API side, it will return the original CSS. Your website visitors will not experience an unstyled website.
What happens if I exceed the limit of my pricing plan? Will the API stop working?
No, the API will continue working, it will simply stop cleaning your CSS. You can decide to upgrade any time.
If you have even more questions, feel free to contact us.